榮登日本亞馬遜、丸善、淳久堂、蔦屋書店「網頁設計書」銷售冠軍!
想學做網頁,可是完全不會寫程式,也不知道什麼叫 HTML 和 CSS,市面上的網頁設計書你都看不懂……,先不要放棄!來看看這本!
★本書是專為美術編輯 / 視覺設計師 / 零基礎素人打造的網頁教學書!
你是否有這樣的煩惱?身為公司的設計人員,難免需要做商品網頁,但是由於沒有程式基礎,只好用繪圖軟體依樣畫葫蘆,完成的網頁常常出問題,例如字體跑掉了、在手機上變形了、背景圖不見了……。
你也想學好網頁,但是去看市面上的網頁設計書,都是工程師寫的,劈頭就叫你開始寫語法,那些外星文誰看得懂啊?(哭)
本書作者 Mana 目前是資深的網頁設計師,其實她剛出社會時也是從事美編的工作,因此深知「美編學網頁」可能會遇到的種種挫折。Mana 多年來持續將研究網頁的心得整理在部落格,讓許多初學者因此受惠,她也因此榮獲日本「 Alpha Blogger」( 最有影響力部落格)大獎。為了幫助更多想學習的人,她把珍貴的學習心得整理成這本書,就是想幫助零基礎又想學好網頁的你!
★本書不教高深的網頁技術,只想幫你打好基礎,學會必備的觀念和語法!
為了幫初學者進入狀況,本書的前三章會仔細地講解觀念,帶你學會必備的觀念和語法。第一章會說明網站是怎麼運作?設計網站的時候該做哪些事?接著再以兩章的篇幅,一個字一個字帶著你認識 HTML 和 CSS 原始碼。作者教的都是網站最常用的基本語法,並帶著你反覆練習,讓你慢慢熟悉寫法和規則、不再看到程式碼就恐懼。
★從零開始,帶你架設一個漂亮的咖啡店網站!
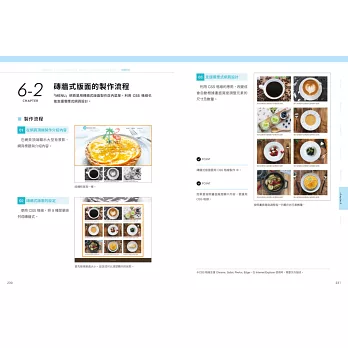
學了基礎當然要活用,本書的後半部,就以一個專業的【咖啡店網站】實例,帶著你從零開始做起。只要跟著練習,你就能慢慢做出這個簡單漂亮的網站,並在過程中學會製作各種常用的功能,例如:【全螢幕網頁】、【兩欄式網頁】、【磚牆式網頁】、【聯絡我們】、【載入 Google 地圖】…等。這些實用的技巧,未來都能活用在你自己做的網頁中喔!
本書特色
★市面上第一本「設計師手把手教你做網頁」的製作秘笈!
★網頁美編的救星,網頁初學者的燈塔,日本鄉民一致推薦的網頁設計好書!
【讓你搞懂架設網站的基本知識】
網站裡需要那些網頁?網頁上面要放什麼?帶你了解架設網站的準備工作
【幫你建立 HTML 和 CSS 的基本知識】
HTML 是什麼?CSS 又是什麼?不用怕,本書從最簡單的標籤開始講解!
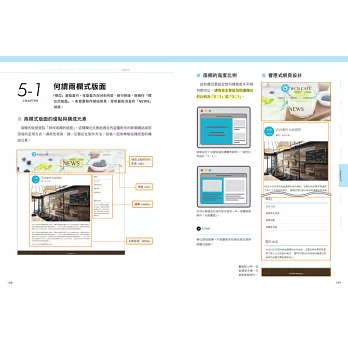
【帶你設計目前最流行的網頁 Layout】
每次看到別人的網站很炫,都覺得自己一定做不出來嗎?本書將從零開始,帶你做出各種流行的網頁版面,有充滿震撼力的全螢幕網頁、資訊豐富的兩欄式網頁、像 IG 一樣展示照片的磚牆式網頁,你都能跟著做出來!
【附錄整理常用的標籤和屬性】
為了怕你學一學就忘記,本書最後面整理了常用 HTML 標籤表和 CSS 屬性表,幫助你隨時翻閱、查詢用法,感覺超實用!



 天天爆殺
天天爆殺  今日66折
今日66折 
































 博客來
博客來 博客來
博客來 博客來
博客來 博客來
博客來 博客來
博客來