第一篇 HTML5 完整學習
第0 章 網頁設計基礎知識
0-1 網頁設計的種類
0-2 網站設計的流程
0-3 發佈網頁
0-4 網路的免費資源
第1 章 HTML5 的歷史
1-1 認識HTML
1-2 提姆伯納- 李(Tim Berners Lee)
1-3 HTML 歷史下3 個重要的協會
1-4 HTML 版本的歷史
1-5 HTML 開發的插曲XHTML
1-6 HTML 與瀏覽器相容問題
第2 章 HTML5 從零開始
2-1 HTML5 與HTML4.01
2-2 HTML 文件結構
2-3 認識HTML 基本元素名詞
2-4 HTML 標籤類型
2-5 我的第一份HTML 文件
2-6 解析我的第一份HTML 文件
2-7 HTML 文件的註解
2-8 使用Notepad++ 編輯器
第3 章 HTML 文件的輸出的基本知識
3-1 瀏覽器處理資料的輸出
3-2 標題輸出 < hn> < /hn >
3-3 換行輸出 < br>
3-4 保持原始文件樣式 < pre> < /pre >
3-5 水平線記號 < hr>
3-6 段落 < p> < /p >
3-7 文件某個區域 < section> < /section >
3-8 頁首 < header> < /header >
3-9 頁尾 < footer> < /footer >
3-10 粗體顯示 < b> 和 < strong>
3-11 斜體 < em> 和 < I>
3-12 引用 < cite> 、 < q> 和 < blockquote>
3-13 加上網底 < mark> < /mark >
3-14 小型字 < small> < /small >
3-15 顯示與電腦有關聯的文字 < code> < kbd> < samp> < var>
3-16 定義縮寫 < abbr> < /abbr >
3-17 定義用語 < dfn> < /dfn >
3-18 內容新增與刪除 < ins> 和 < del>
3-19 隔離雙向文字走向 < bdi> < /bdi >
3-20 指定文字走向 < bdo dir="direction"> < /bdo >
3-21 標示注音或拼音 < ruby> < rt> < rp>
3-22 上標 / 下標 < sup> / < sub>
3-23 輸出特殊字元
3-24 HTML 的樹狀結構
3-25 HTML5 不再支援的元素與屬性設定
第4 章 設計含超連結的網頁
4-1 < a> < /a > 基本應用
4-2 瀏覽脈絡的設定
4-3 同一份文件跳到另一份文件
4-4 同一份HTML 文件的超連結
4-5 聯絡資訊 < address> 元素
4-6 連結到電子郵件信箱
4-7 引用短文的實例 < cite> 與超連結的應用
4-8 指定基準的URL
4-9 超連結與檔案下載
第5 章 製作項目清單
5-1 項目符號清單
5-2 有編號的項目清單
5-3 設定有編號項目清單的起始編號
5-4 更改項目清單的連續編號
5-5 更改項目清單的編號種類
5-6 項目清單編號遞減的應用
5-7 自定義清單
第6 章 設計表格
6-1 表格的基本元素
6-2 表格的框線border 屬性
6-3 建立表頭 < thead> 和 < th> 元素
6-4 建立表格本體 < tbody>
6-5 建立表尾 < tfoot>
6-6 合併橫向儲存格colspan 屬性
6-7 合併縱向儲存格rowspan 屬性
6-8 表格的標題 < caption>
6-9 欄位的群組化
6-10 表格與超連結的混合應用
第7 章 嵌入圖片
7-1 認識圖片
7-2 嵌入圖片 < img>
7-3 標示文件標題 < figure> 和 < figcaption>
7-4 製作影像地圖Image Map
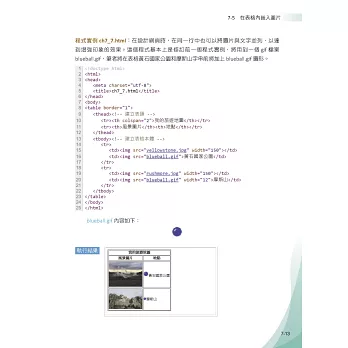
7-5 在表格內嵌入圖片
7-6 設計圖片的超連結
7-7 將圖片插入項目符號的應用
7-8 簡易編排嵌入圖片與文字
7-9 GIF 動畫
第8 章 設計多媒體網頁
8-1 播放影片 < video > 元素
8-2 播放聲音 < audio > 元素
8-3 指定多個播放檔案source 元素
8-4 為影片加入字幕功能 < track> 元素
8-5 嵌入資源檔案embed
8-6 嵌入物件object
8-7 設定嵌入物件的參數 < param> 元素
8-8 建立嵌入的浮動框架 < iframe > 元素
8-9 嵌入YouTube 影片
8-10 嵌入Google 地圖
第9 章 製作輸入表單
9-1 製作輸入表單 < form > 元素
9-2 製作表單元件 < input >
9-3 建立多行輸入的文字框 < textarea > 元素
9-4 為物件加上關聯標籤 < label> 元素
9-5 顯示進度 < progress> 元素
9-6 顯示儀表值 < meter> 元素
9-7 下拉式選單與選項方塊 < select > 和 < option> 元素
9-8 製作文字框的後補選項 < datalist> 和 < option> 元素
9-9 表單元件群組化 < fieldset> 和 < legend> 元素
9-10 加密金鑰 < keygen >
第10 章 HTML 功能總結
10-1 全域屬性Global Attributes
10-2 事件屬性Event Attributes
10-3 認識 < script > 與一個超簡單的JavaScript 應用
10-4 設定一般區塊 < div> 元素
10-5 設定一般範圍 < span> 元素
10-6 區塊層級與行內層級
10-7 網頁佈局
10-8 HTML 章節的觀念
10-9 日期與時間 < time> 元素
第二篇 CSS3 完整學習
第11 章 CSS3 的基礎知識
11-1 CSS 基本語法
11-2 CSS 顏色設定
11-3 套用CSS 的方法
11-4 class 選擇器
11-5 字型font
11-6 id 選擇器
11-7 屬性選擇器
11-8 全域選擇器
11-9 虛擬選擇器
11-10 前綴詞的使用
11-10 前綴詞的使用
11-11 網頁配色
第12 章 段落文字的編排知識
12-1 文字對齊方式text-align
12-2 首行縮排text-indent
12-3 行高的設定line-height
12-4 字母間距letter-spacing
12-5 文字間距word-spacing
12-6 處理空白字元white-space
12-7 大小寫轉換text-transform
12-8 文字陰影text-shadow
12-9 線條裝飾text-decoration
12-10 再談線條裝飾
12-11 設定tab 鍵寬度tab-size
12-12 設定換行word-wrap
12-13 設定文字超出顯示範圍時的處理方式text-overflow
第13 章 將CSS 應用在項目清單
13-1 建立項目清單符號list-style-type
13-2 建立圖片項目符號list-style-image
13-3 項目符號與編號位置list-style-position
13-4 簡易表示法list-style
第14 章 設計背景
14-1 透明色
14-2 背景顏色background-color
14-3 背景圖像background-image
14-4 背景是否重複出現background-repeat
14-5 背景圖片位置background-position
14-6 背景圖片大小background-size
14-7 背景圖片是否隨內容捲動background-attachment
14-8 背景簡易表示法background
第15 章 完整學習Box Model
15-1 認識Box Model
15-2 外邊距Margin 的設計
15-3 內邊距的設計
15-4 邊框Border 的設計
15-5 補充背景功能background-clip和background-origin
15-6 設定盒子的陰影box-shadow
15-7 設定盒子寬度與高度box-sizing
15-8 內容超出範圍時的顯示方式oveflow
15-9 outline 屬性
15-10 設定內容盒子的尺寸resize
第16 章 將CSS 應用在表格資料
16-1 表格標題caption-side
16-2 表格底色的設計
16-3 表格框線設計
16-4 儲存格框線的距離border-spacing
16-5 儲存格內容加上內邊距padding
16-6 顯示或隱藏空白的儲存格empty-cells
16-7 表格框線的模式border-collapse
16-8 儲存格內容排版
16-9 表格版面的排版table-layout
16-10 綜合應用
第17 章 設計漸層效果
17-1 線性漸層linear-gardient( )
17-2 放射狀漸層radial-gradient( )
17-3 重複線性漸層repeating-linear-gradient( )
17-4 重複放射性漸層repeating-radial-gradient( )
第18 章 設計多欄位的版面
18-1 設定欄位數量與寬度columns
18-2 設定欄與欄的間距column-gap
18-3 設定欄與欄界線的屬性column-rule
18-4 跨欄顯示column-span
18-5 設定欄位高度column-fill
18-6 換欄或換頁
第19 章 定位與網頁排版
19-1 設定盒子的大小
19-2 設定盒子大小的極限
19-3 display 屬性
19-4 定位position
19-5 設定與解除文繞圖
19-6 堆疊順序z-index
19-7 顯示或隱藏元素visibility
19-8 用box 調整元素呈現方式object-fit
19-9 垂直對齊vertical-align
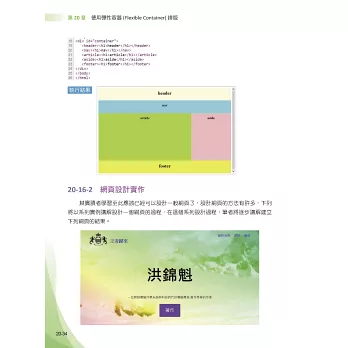
第20 章 使用彈性容器 (Flexible Container) 排版
20-1 Flex Container 基本觀念
20-2 彈性區塊容器的宣告display
20-3 設定版面方向flex-direction
20-4 彈性區塊內有多行排列flex-wrap
20-5 直接設定排版方向和行數flex-flow
20-6 版面區塊的排列順序order
20-7 增加版面區塊物件寬度flex-grow
20-8 縮減版面區塊物件寬度flex-shrink
20-9 調整前的區塊物件寬度flex-basis
20-10 增減區塊寬度的簡易表示法flex
20-11 設定留白的方式justify-content
20-12 垂直向留白的處理align-items
20-13 個別版面區塊留白的處理align-self
20-14 彈性容器有多行版面區塊時留白的處理align-content
20-15 網格排版
20-16 綜合應用
第21 章 動畫設計 - 漸變效果
21-1 設定漸變效果時間transition-duration
21-2 漸變效果的屬性transition-property
21-3 漸變時間的延遲transition-delay
21-4 設計漸變速度transition-timing-function
21-5 漸變效果的簡易表示法transition
21-6 綜合應用
第22 章 設計網頁動畫
22-1 關鍵影格@keyframes
22-2 運用關鍵影格animation-name
22-3 設定動畫時間animation-duration
22-4 設計動畫變速方式animation-timing-function
22-5 設定動畫次數animation-iteration-count
22-6 設定動畫重複執行的方向animation-direction
22-7 設定動畫執行或是暫停animation-play-state
22-8 可設定動畫延遲的時間animation-delay
22-9 設定動畫延遲與完成的樣式animation-fill-mode
22-10 動畫的簡易表示法animation
第23 章 變形動畫
23-1 2D 變形效果transform
23-2 2D 變形的基準點transform-origin
23-3 3D 變形效果transform
23-4 3D 變形的基準點transform-origin
23-5 設定透視圖視點距離perspective
23-6 透視圖的基準點perspective-origin
23-7 巢狀元素產生時子元素的處理transform-style
23-8 是否顯示背面內容backface-visibility
第24 章 響應式(RWD) 網頁設計
24-1 游標cursor
24-2 媒體查詢Media Query
24-3 選擇器完整說明
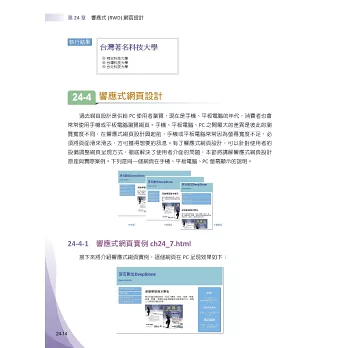
24-4 響應式網頁設計
第三篇 邁向網頁設計高手之路
第25 章 JavaScript 的基礎知識
25-1 JavaScript 的功能
25-2 JavaScript 的輸出
25-3 撰寫JavaScript 的位置
25-4 JavaScript 基本語法
25-5 變數宣告
25-6 資料型態
25-7 運算子
25-8 布林值、比較運算與邏輯運算
25-9 位元運算子
25-10 運算子優先順序
第26 章 JavaScript 的流程控制
26-1 if 敘述
26-2 switch 敘述
26-3 for 敘述
26-4 while 敘述
26-5 dowhile 敘述
26-6 特殊運算式
26-7 陣列array
26-8 for/in 敘述
26-9 綜合應用
第27 章 JavaScript 的函數設計
27-1 基本函數設計
27-2 設計一個可以傳遞參數的函數
27-3 函數呼叫同時有傳回值
27-4 全域變數與區域變數
27-5 函數被定義在物件內
第28 章 瀏覽器物件模型BOM
28-1 認識BOM
28-2 window 物件
28-3 screen 物件
28-4 navigator 物件
28-5 history 物件
28-6 location 物件
第29 章 HTML 的文件物件模型DOM
29-1 認識DOM
29-2 取得HTML 元素
29-3 更改HTML 元素內容
29-4 DOM 節點和瀏覽元素
29-5 建立、插入、刪除節點
29-6 DOM 與CSS
29-7 HTML 的集合物件
29-8 DOM events 事件屬性
第30 章 jQuery
30-1 認識jQuery
30-2 使用jQuery
30-3 jQuery 基本語法
30-4 jQuery 的選擇器
30-5 jQuery 的事件
30-6 操作DOM
30-7 特效處理
第31 章 jQuery Mobile 行動網頁設計
31-1 執行jQuery Mobile 方式
31-2 我的第一份jQuery Mobile 網頁
31-3 jQuery Mobile 的基本網頁架構
31-4 超連結功能
31-5 對話框的設計
31-6 頁面的切換
31-7 建立按鈕
31-8 彈出框的設計
31-9 工具列
31-10 導覽列
31-11 面板Panel
31-12 可折疊區塊
31-13 建立表格
31-14 清單顯示
31-15 清單符號
31-16 製作輸入表單
第32 章 響應式網頁設計Bootstrap入門
32-1 Bootstrap 網頁文件的基本架構
32-2 Bootstrap 的容器
32-3 Bootstrap 的網格系統
32-4 更完整解說響應式網頁切換點實作
32-5 Bootstrap 的排版
32-6 文字色彩
32-7 圖片應用
32-8 表格設計
32-9 Bootstrap 的間距
32-10 Display 通用類別
32-11 佔據父元素的寬度和高度比例
32-12 垂直對齊
32-13 Bootstrap 的網格排版
32-14 綜合應用
第33 章 Bootstrap 元件與響應式網頁實作
33-1 Buttons 按鈕設計
33-2 Button 群組按鈕
33-3 Dropdown 下拉式選單
33-4 Jumbotron 大區塊效果
33-5 Alerts 警報訊息
33-6 Badges 徽章
33-7 Progress Bars 進度條
33-8 Spinners 旋轉特效
33-9 Pagination 分頁
33-10 Nav 導覽
33-11 Navigation Bars 導覽區塊
33-12 Forms 表單
33-13 Input 輸入
33-14 工具提示Tooltip
33-15 彈出框Popover
33-16 卡片Cards
33-17 折疊Collapse
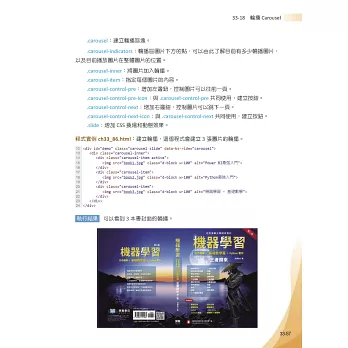
33-18 輪播Carousel
33-19 下拉式清單與內容的響應式網頁設計
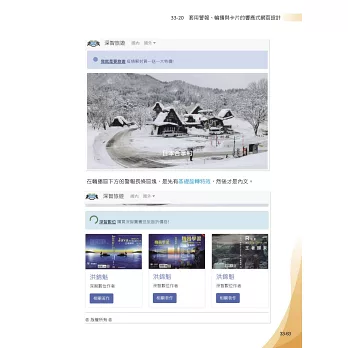
33-20 套用警報、輪播與卡片的響應式網頁設計
33-21 建立含Google 地圖、旋轉特效的響應式網頁
第34 章 Google Maps
34-1 HTML 的 Geolocation
34-2 取得Google Maps API 金鑰
34-3 列出所在位置的Google 地圖
34-4 標記地理位置
34-5 事件處理程式
34-6 45度角度透視欣賞古典建築
附錄A HTML 標籤列表
附錄B HTML 屬性索引表
附錄C CSS 屬性索引表
附錄D 認識網頁設計的長度單位
附錄E 認識網頁設計的顏色



 天天爆殺
天天爆殺  今日66折
今日66折 


































 博客來
博客來 博客來
博客來 博客來
博客來 博客來
博客來 博客來
博客來